这篇文章主要为自己在倒腾织梦时候 遇到的事情
织梦彩色标签云tags标签云随机颜色及大小的方法,感兴趣的小伙伴们可以参考一下,有需要的朋友可以收藏方便以后借鉴。

1、找到并打开/include/common.func.php文件,在文件最后面加入如下函数:
function getTagStyle()
{
$minFontSize=8; //最小字体大小,可根据需要自行更改
$maxFontSize=18; //最大字体大小,可根据需要自行更改
return 'font-size:'.($minFontSize+lcg_value()* (abs($maxFontSize-$minFontSize))).'px;color:#'.dechex(rand(0,255)).
dechex(rand(0,196)).dechex(rand(0,255));
}
上面的函数作用是输出随机的样式,包括font-size和color。如果我们只是想指定显示几个字体大小,而不是完全随机,请将上面的函数代码修改为下面的:
function getTagStyle()
{
$sizearray = array('8','9','10','11','12','20'); //自定义字体大小,可根据需要自行修改
return 'font-size:'.$sizearray[rand(0,count($sizearray))]. 'pt;color:#'.dechex(rand(0,255)).dechex(rand(0,196)).dechex(rand(0,255));
}
2、在模板中加入下面的代码来调用标签就可以了:
3、最后在后台生成全站html就可以看效果了。
+++++++++++++++++++++++++++++++++++
更新 class 元素
// 实现tag标签云的随机样式效果 定义一个 style
function getTagStyle()
{
$minFontSize=12; //最小字体大小,可根据需要自行更改
$maxFontSize=22; //最大字体大小,可根据需要自行更改
return 'font-size:'.($minFontSize+lcg_value()* (abs($maxFontSize-$minFontSize))).'px;color:#'.dechex(rand(0,255)).
dechex(rand(0,196)).dechex(rand(0,255));
}
// 实现tag标签云的随机样式效果 定义一个 class
function getTagStyle2()
{
//定义一个 class数组
$arr =array('style5 f1',
'style4 f4',
'style8 f2',
'style6 f3',
'style5 f2',
'style4 f1',
'style1 f1',
'style3 f1',
'style3 f3',
'style6 f1',
'style4 f3',
'style6 f3',
'style8 f1',
'style4 f1',
'style2 f3',
'style1 f1',
'style8 f4',
'style6 f3',
'style6 f3',
'style3 f4',
'style7 f4',
'style7 f1',
'style2 f2',
'style7 f4',
'style2 f1',
'style4 f2',
'style6 f3',
'style1 f1',
'style4 f4',
'style6 f3',
'style6 f2',
'style8 f4',
'style3 f4',
'style2 f4',
'style7 f1',
'style8 f4',
'style1 f4',
'style2 f1',
'style1 f3',
'style6 f3',
'style7 f1',
'style3 f4',
'style5 f4',
'style1 f1',
'style6 f3',
'style6 f2',);
//随机返回数组中一个元素的键值
$key = array_rand($arr,1);
//输出该元素的值
return $arr[$key];
}
前端调用
style 字体样式
{dede:tag row='45' getall='1' sort='hot'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" style="[field:total runphp=yes]@me=getTagStyle();[/field:total]">[field:tag /]</a>
{/dede:tag}
class 元素样式
{dede:tag row='45' getall='1' sort='hot'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" class="[field:total runphp=yes]@me=getTagStyle2();[/field:total]">[field:tag /]</a>
{/dede:tag}
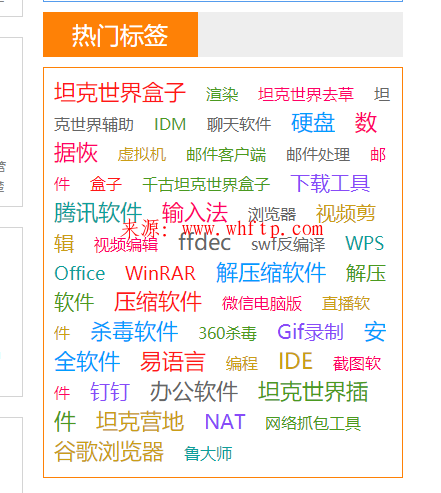
最后页面的调用 和 CSS
<div class="hot_tags clearfix">
{dede:tag row='45' getall='1' sort='hot'}
<a href='[field:link/]' title="[field:tag /]([field:total /])" class="[field:total runphp=yes]@me=getTagStyle2();[/field:total]">[field:tag /]</a>
{/dede:tag}
</div>
/*热门标签*/
.hot_tags{overflow:hidden;background:#fff; font-size:16px;}
.hot_tags a{margin-right:15px; line-height:28px; white-space:normal;word-break:break-all;}
.hot_tags a:hover{color:#f60;text-decoration:underline;}
.hot_tags .f1{font-size:16px;}
.hot_tags .f2{font-size:18px;}
.hot_tags .f3{font-size:20px;}
.hot_tags .f4{font-size:22px;}
.hot_tags .style1{color:#4a9a20;}
.hot_tags .style2{color:#CB9E16;}
.hot_tags .style3{color:#009cff;}
.hot_tags .style4{color:#ff0066;}
.hot_tags .style5{color:#0d9f9a;}
.hot_tags .style6{color:#884bf8;}
.hot_tags .style7{color:#656565;}
.hot_tags .style8{color:#FF1717;}/*热门标签*/
.hot_tags{overflow:hidden;background:#fff; font-size:16px;}
.hot_tags a{margin-right:15px; line-height:28px; white-space:normal;word-break:break-all;}
.hot_tags a:hover{color:#f60;text-decoration:underline;}
.hot_tags .f1{font-size:16px;}
.hot_tags .f2{font-size:18px;}
.hot_tags .f3{font-size:20px;}
.hot_tags .f4{font-size:22px;}
.hot_tags .style1{color:#4a9a20;}
.hot_tags .style2{color:#CB9E16;}
.hot_tags .style3{color:#009cff;}
.hot_tags .style4{color:#ff0066;}
.hot_tags .style5{color:#0d9f9a;}
.hot_tags .style6{color:#884bf8;}
.hot_tags .style7{color:#656565;}
.hot_tags .style8{color:#FF1717;}